使用 GitHub Pages 和 Jeykll 的Minima主题搭建博客
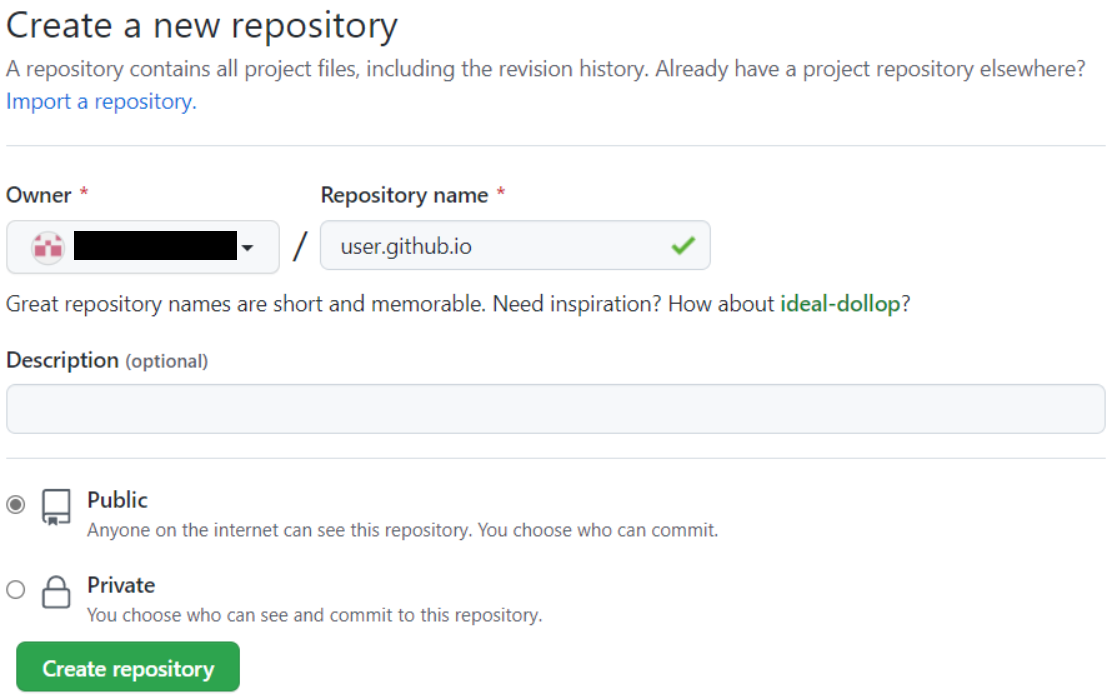
- 首先点击这里在 GitHub 上创建一个仓库(需要登录),在
Repository name栏填入仓库名称user.github.io(将user替换为你的GitHub用户名),点击Create repository
- 点击
creating a new file,在Name your file...栏输入_config.yml来创建 Jekyll 配置文件,在Edit new file处输入:
theme: minima
输入完成后,点击Commit new file提交文件
- 点击
Add file->Create new file,这次在Name your file...栏输入index.md来创建博客首页,在Edit new file处输入:
---
layout: home
---
输入完成后,点击Commit new file提交文件
- 再次点击
Add file->Create new file,这次在Name your file...栏输入_posts/2022-11-25-Hello-World.md来创建第一篇文章
_posts/: 文件在_posts目录中2022-11-25: 日期Hello-World: 文章文件名
在Edit new file处先输入:
---
layout: post
title: 你好世界
---
layout: post: 表明此文件是一篇文章title: 你好世界: 表明此文章的标题是你好世界,可以任意更改
接下来就可以使用Markdown开始撰写文章了!输入完成后,点击Commit new file提交文件
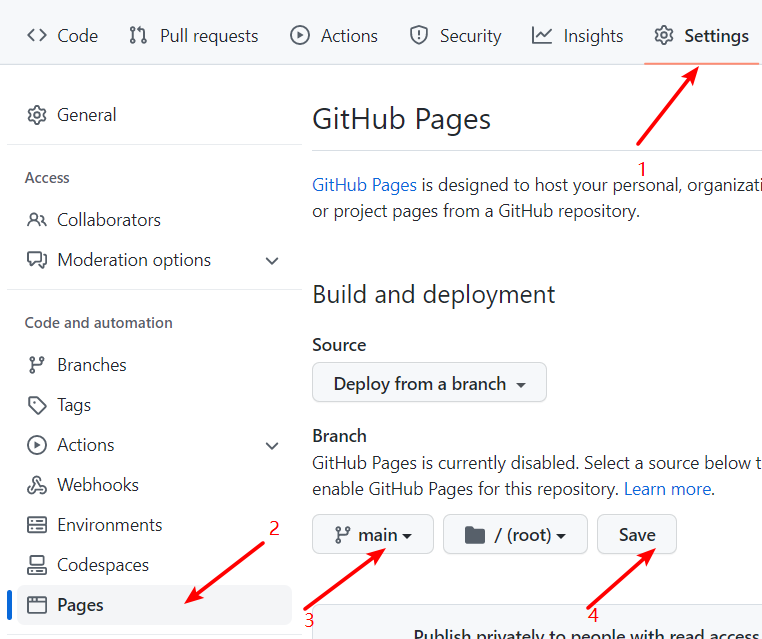
5.全部完成后,就可以使用GitHub Pages开始搭建博客了!点击Settings(设置) -> Pages,将Branch(分支)设为main(主要) ,点击Save保存,如图所示:
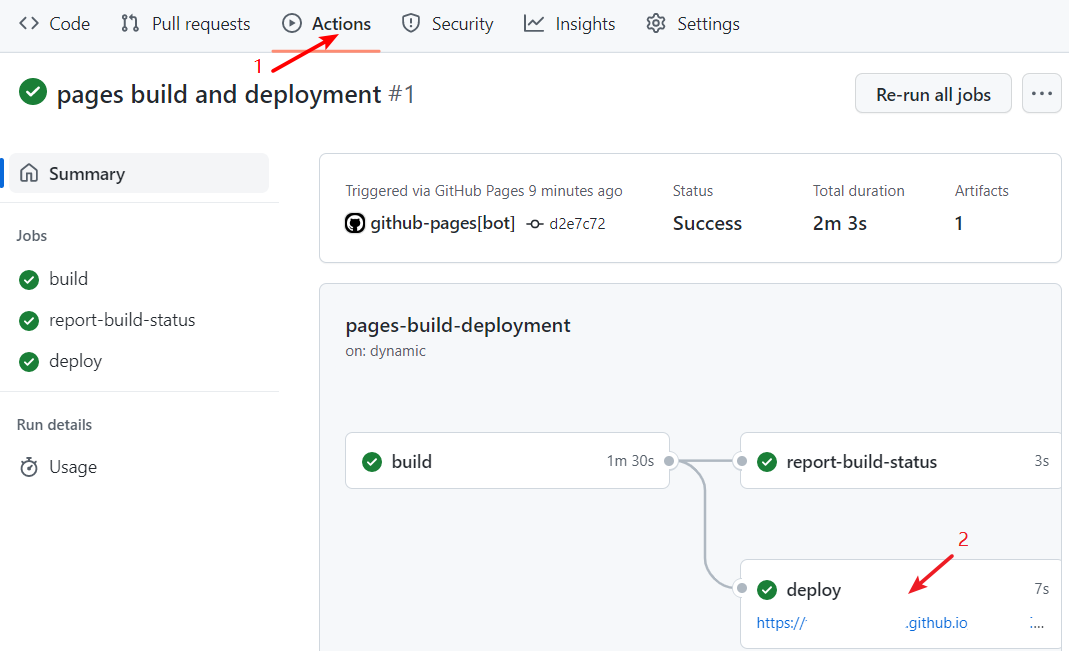
 6.保存后等几分钟,点击
6.保存后等几分钟,点击Actions,出现绿色的对勾表示构建成功,点击
Workflow -> deploy框中出现的蓝色网址即可打开博客,如图所示:

完成!